티스토리 스킨이 3월31일까지 변경하면 된다고 알고 있었는데 3월31일 오전에 다른 스킨으로 바뀐 거 있죠. 좌우지간 어찌 되었든 수습을 해야 하는데 아시다시피 스킨이 많지 않아서 마음에 드는 게 별로 없는 거 있죠. 티스토리 블로그의 상단에 개인 이미지도 있었는데 올릴 방법을 찾고 있지만 이미지를 만드는데 시간이 걸릴 듯 일단 다른 것부터 정리해야 했습니다. 아마도 일관적으로 교체된 스킨으로 그냥 사용하시는 분도 있고 디테일하게 손을 보는 분이 잘 보이지 않아서 정리해 보았습니다. 그리고 다양한 애드센스 광고를 스킨 HTML에 추가하는 방법도 함께 설명해 보겠습니다.

티스토리 스킨 뭐가 좋을까?
티스토리 스킨을 선택할 때 판단하는 기준은 블로거마다 차이가 있을 텐데요. 개인적으로는 애드센스의 활용과 포스팅 내에 추가된 사진의 크기로 결정합니다.

쉽게 말하면 사진이 PC 화면에서 보일 때 풀사이즈로 보이느냐 아니면 스킨의 구조 때문에 작게 보이느냐로 선택하고 애드센스를 사이드에 추가할 수 있느냐도 감안했습니다.

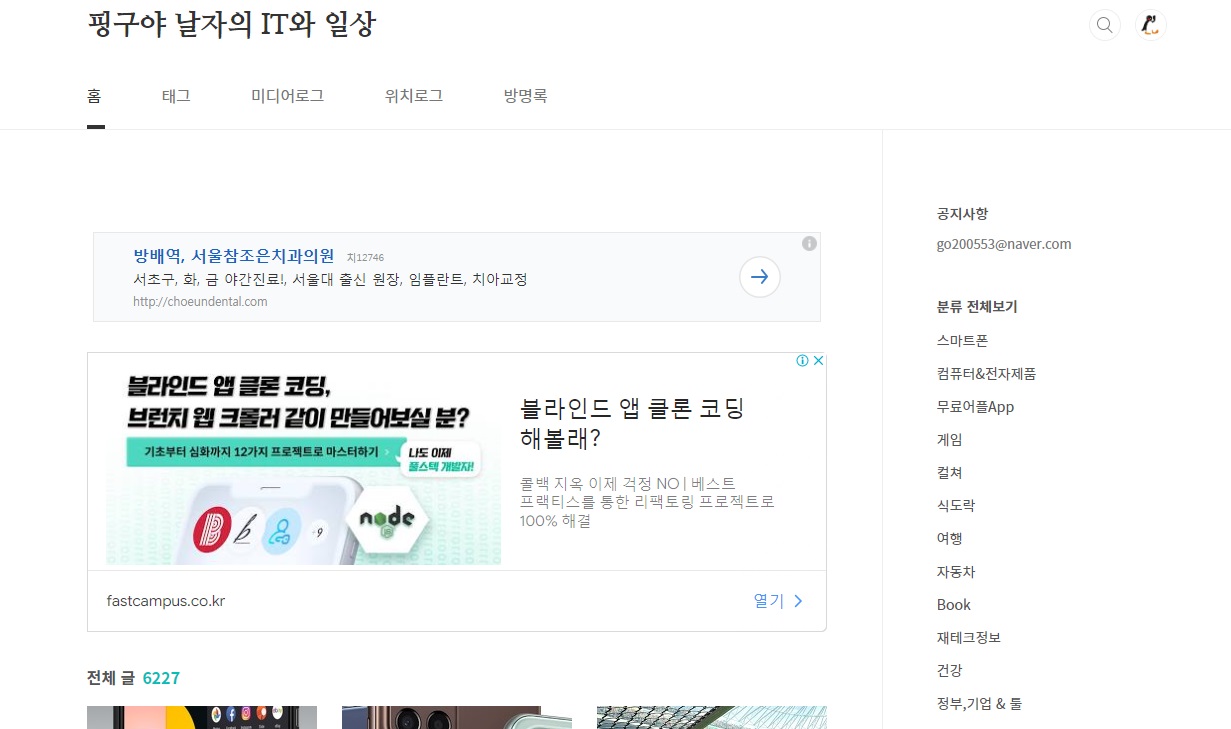
고민 끝에 원래 사용하던 스킨과 가장 비슷한 「Book Club」으로 결정했어요. 광고 배너는 많이 노출될 수록 클릭률이 좀 더 높지 않을까 하는 판단에서였습니다.

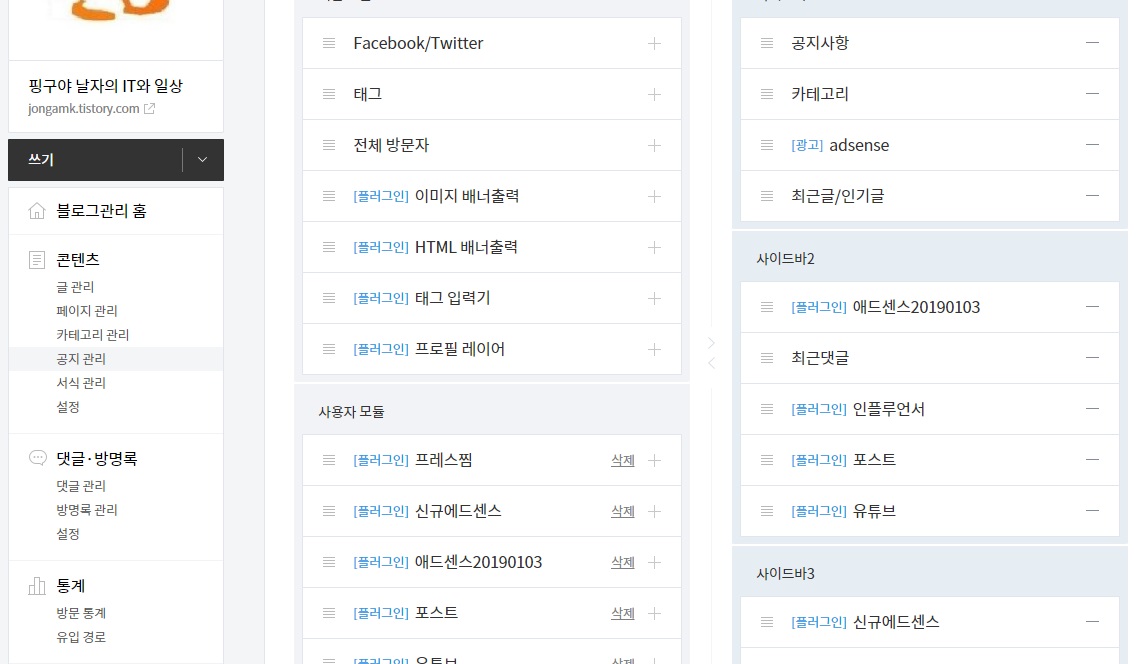
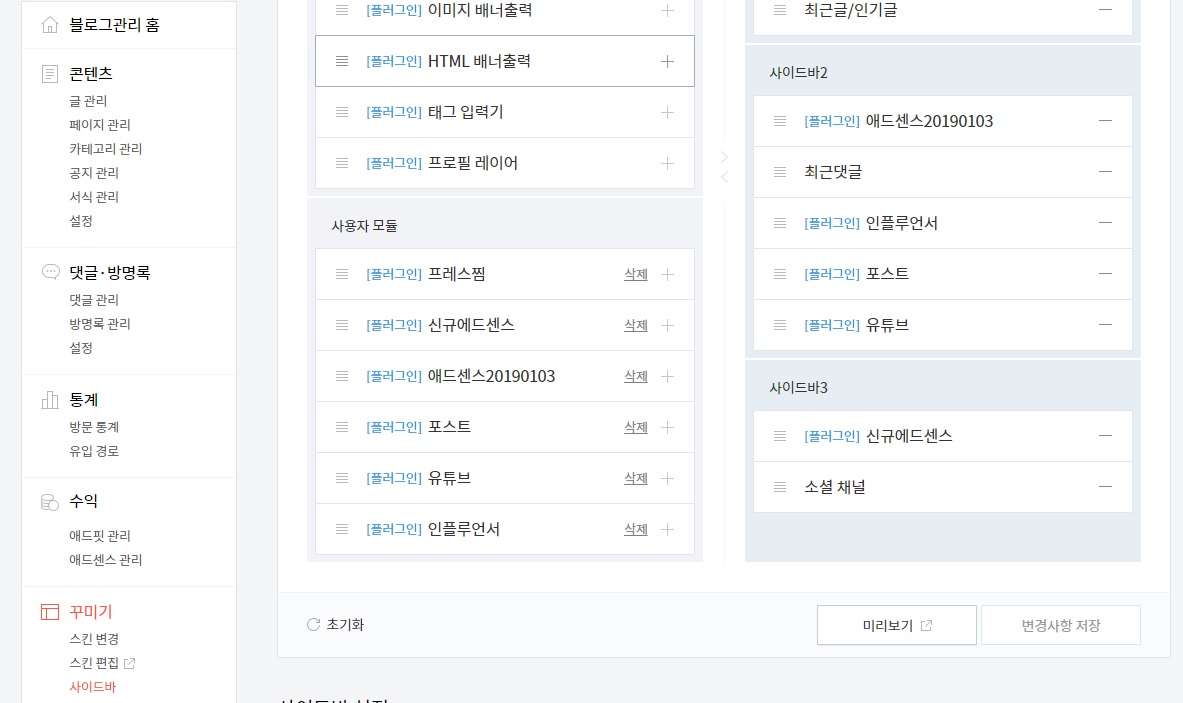
선택한 스킨은 화면을 사이드바1, 사이드바2, 사이드바3으로 구성되어 있지만 의미는 크게 없습니다. 관리모드의 좌측에 있는 메뉴 중 꾸미기 > 사이드바를 선택해 최신글 등 메뉴를 설정합니다.

간혹 설정을 하지 않아 메인 화면에 처음 노출되는 포스팅이 1개만 보이는 분도 있는데 개인적으로는 썰렁하다고 판단해 30개 내외로 설정했습니다.

스킨편집 하단에 홈설정, 기본설정 등도 자신의 스타일에 맞게 조정하면 좋습니다. 개인적으로는 30개로 설정하여 홈화면을 꽉 차게 만들었습니다.
바뀐 티스토리 HTML에 애드센스 코드 추가
일단 갑자기 바뀐 스킨으로 기존에 추가했던 코드들이 대부분 없어져 당황했지만 올 초에 백업을 받아 다행인 거 있죠. 그래서 필요한 위치에 일단 추가하고 애드센스 광고는 다시 복사해 추가했어요.

사이드바의 사이즈에 따라 애드센스의 광고크기로 코드를 만들어 플러그인 HTML 배너출력을 ≡ 부분을 마우스로 클릭한 상태로 원하는 사이드바에 옯깁니다.

그리고 옮겨진 플러그인 HTML 배너출력에 마우스 포인트를 올려보면 편집이 보일 겁니다. 편집에서 이름은 원하는 대로 입력하시고 복사한 애드센스 코드를 추가하고 일정 시간이 지나면 광고가 보입니다.

애드센스의 광고 메뉴를 클릭하고 우측에 보이는 AMP기능을 활성화하면 광고가 좀 더 빨리 나타나기 때문에 광고수입에도 플러스 요인이 될 수 있습니다.

그밖에 다양한 에드센스 광고는 티스토리에서 제공하는 관리 > 수익 > 에드센스관리에서 설정하시면 편하게 이용할 수 있는데 별도로 추가하고 싶으면 꾸미기 > 스킨편집 > html편집을 선택해 <body> 아래나 광고 코드에서 설명한 위치를 찾아서 해당 위치에서 추가하면 됩니다.

애드센스의 광고 단가가 다른 어떤 광고 플랫폼보다 높은 편이기 때문에 관심이 많을 텐데요. 바뀐 티스토리 스킨에 잘 적용해서 활용해 보세요. 추천한 티스토리 스킨 어떤가요. 개인적으로는 아쉬운 부분도 있지만 전작과 비슷해 다행이었습니다.

어느 정도 티스토리 스킨이 완성되었다면 HTML의 내용을 복사해서 메모장에 붙여 넣고 보관하시면 좋습니다. 나중에 수정하다가 문제가 셍기면 복원해야 할 수도 있으니까요.
예상 밖 소식 아이폰14 프로 맥스 후면 카메라 범프와 함께 0.2mm 더 커진다니
예상 밖 소식 아이폰14 프로 맥스 후면 카메라 범프와 함께 0.2mm 더 커진다니
아이폰14 프로 맥스 출시를 앞두고 해외IT 매체를 통해 다양한 소식이 전해지고 있습니다. 최신 아이폰의 가장 큰 변화 중에 하나는 디자인으로 개인적으로 기대를 많이 하고 있습니다. 특히 후
jongamk.tistory.com
스마트폰 세계 판매량 2위!! 최신 스마트폰 샤오미 12 프로 초고속 충전이외에 어떤 특징
스마트폰 세계 판매량 2위!! 최신 스마트폰 샤오미 12 프로 초고속 충전이외에 어떤 특징
가성비의 대명사 샤오미의 최신 스마트폰 샤오미 12 프로를 출시하였습니다. 샤오미는 2021년 세계 스마트폰 점유율 3위로 15%이며 삼성(23%)와 애플(17%)의 뒤를 잇고 있습니다. 무시할 수 없는 상황
jongamk.tistory.com
15.6인치 갤럭시 북2 Pro 5G(NT955XEDNO) 후기!! 퀵 쉐어 기능이 마음에 든 가벼운 노트북
15.6인치 갤럭시 북2 Pro 5G(NT955XEDNO) 후기!! 퀵 쉐어 기능이 마음에 든 가벼운 노트북
15.6인치 대화면의 갤럭시 북2 Pro 5G(NT955XEDNO)를 사용하면서 얇고 가벼운 노트북이라고 정의하고 싶은거 있죠. 특히 갤럭시 에코 시스템 중에 갤럭시 디바이스와 손쉽게 연동시켜주는 스마트 쉐어
jongamk.tistory.com




댓글